
Cómo optimizar tu landing de SEM para mejorar el posicionamiento local
Posicionar correctamente una landing page es esencial para llegar a más usuarios. A pesar de ser un página web que se utiliza para un cometido determinado y tendrá un tiempo limitado, es necesario que esta esté bien estructurada y que cuente con varios aspectos para que sea atrayente. De esta manera haremos que esos leads se traduzcan en clientes en un futuro próximo.
Una landing page debe ser una “máquina” de generar conversiones, de cualquier tipo. Por ello, que la experiencia de usuario sea satisfactoria es esencial. Y para eso, hay que tener en cuenta varios puntos, que desarrollaremos a continuación.
Dirígete en un tono correcto al usuario
La voz (tipo de lenguaje) que debemos usar con nuestros clientes tiene que ser cercana, pero a la vez profesional. El contenido de nuestra landing tiene que ser atractivo para el usuario y que le impulse a realizar las acciones que nosotros queremos, en ningún caso debe de ser un contenido tedioso y aburrido.
Al tratarse de una landing page, no tenemos que enrollarnos y utilizar un lenguaje indescifrable, si no que debemos usar un lenguaje sencillo y directo, que el usuario capte de forma inmediata.
Reduce la velocidad de carga de página web
Uno de los puntos importantes a la hora de mejorar la experiencia de usuario es tener en cuenta la velocidad de carga de la página web. Cuanto menor sea el tiempo de carga mejor será la experiencia de usuario.
Según una encuesta realizada por Google el 53% de los usuarios abandonan la página web pasados 3 segundos de carga.
Existen varias herramientas que nos ayudan a medir la carga de nuestra página web, entre las que encontramos: PageSpeed Insights, Lighthouse o GTmatrix, entre otras.
Una vez que hayas analizado los puntos que desfavorecen a la correcta carga del sitio web, es importante que mejores algunos aspectos:
- Reduce el tamaño de las imágenes.
- Usa formatos de última generación para las imágenes: JPEG 2000, WebP o JPEG XR.
- Trata de cargar las imágenes en el tamaño que se vayan a cargar.
- Minimiza los códigos HTML, CSS o JavaSript para que sean más ligeros.
- Genera páginas AMP (Páginas móviles aceleradas).
- Intenta evitar redirecciones múltiples, que haga que el usuario pueda caer en una página inexistente.
- Trata de aprovechar la memoria caché del navegador.
- Minimiza el tiempo de respuesta del servidor.
Elimina los puntos de fuga
Un punto de fuga es un elemento disuasorio dentro de la página web, es decir, que puede hacer que el usuario no se centre en lo que nosotros queremos y acabe abandonando la página. Por eso, hay que evitarlos a toda costa, en especial en una landing page, que está diseñada para un objetivo concreto.
Los puntos de fuga más comunes que nos podemos encontrar en una página web son:
- Enlaces a las redes sociales.
- Una nota de prensa.
- Tu propio portfolio si está enlazado.
Los encabezados deben ser llamativos (Hn)
Resulta lógico pensar que los títulos o encabezados deben de ser llamativos, aun así, existen errores comunes como: poner el título demasiado pequeño, de un color que distorsiona con el fondo o simplemente que no capta la atención del usuario.
La captación de leads es uno de los objetivos principales dentro del marketing digital, por ello, una landing page bien diseñada es una de las herramientas que más oportunidades da a la hora de captar clientes potenciales.
Ideas para generar un title atractivo para el usuario:
- Utiliza las palabras que el cliente quiere leer.
- Genera valor para el usuario.
- Hazle ver al usuario que tienes la solución a sus problemas.
- Utiliza llamadas a la acción (CTA).
- No te pases de sensacionalista: el usuario no es tonto, por lo que debes crear un título realista, nada de hablar de curas milagrosas o crecepelo en una semana.
Procura que tus imágenes estén optimizadas
Como ya hemos mencionado, es necesario que las imágenes de la landing estén optimizadas, no solo para disminuir el tiempo de carga, sino también porque a pesar de ello, las imágenes sigan teniendo calidad.
Básicamente se trata de reducir el tamaño de las imágenes sin que estas pierdan su calidad.
Lo primero que se debe hacer es redimensionar las imágenes, algunas de las herramientas para redimensionar imágenes son:
- JPEG Resizer 2.1.
- Bulk Size Photos.
- Photoshop.
Utiliza un diseño responsive y adapta los formularios
Cuando hablamos de diseño responsive, nos referimos a que el contenido de la página web se adapte a todos los dispositivos, es decir, que no sólo se vea bien en el ordenador y cuando lo veamos en el móvil, por ejemplo, el contenido quede descuadrado.
El diseño responsive permite disminuir el tiempo de desarrollo, aumenta la viralidad y evita que haya contenidos duplicados.
Los formularios deben recoger perfectamente la información de cada usuario, y deben explicar claramente cuál es el propósito al recoger estos datos y el usuario confirmar que da su consentimiento para el tratamiento de esos datos.
Los formularios deben mostrar:
- Los textos legales vigentes: aviso legal, política de privacidad, política de cookies y límite de responsabilidad.
- Consentimiento del usuario: Todos los formularios deben incluir un check de la política de privacidad del sitio web.
- Además de todo esto, hay que incluir información sobre la política de protección de datos.
Los formularios deben tener un diseño adecuado, y su lenguaje debe ser sencillo, claro y comprensible. Además cuanto menos campos de información tenga el formulario, mayor tasa de conversión obtendremos.
Ten en cuenta las keywords
A la hora de generar cualquier tipo de contenido es importante que se tengan en cuenta las keywords, de manera que puedas posicionarte en Google y rankear en los diez primeros puestos, aunque hablemos de SEM. Las palabras clave reflejan lo que el cliente quiere encontrar, por ello, hay que tratarlas de forma cuidadosa, para mostrar exactamente lo que el usuario anda buscando.
La importancia de Google My Business
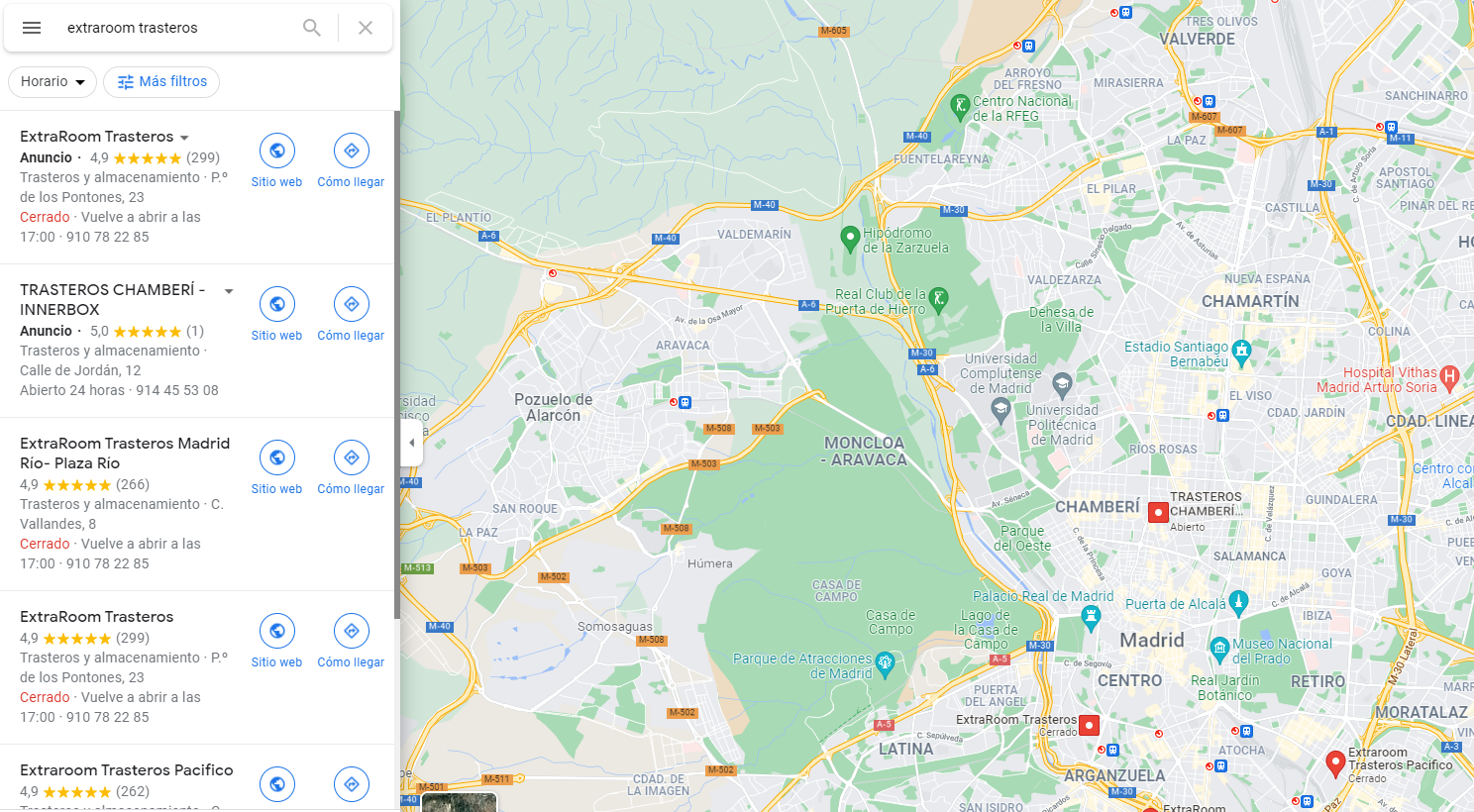
Las fichas de Google My Business son una de las herramientas más potentes para atraer usuarios a tu negocio. La empresa de alquiler de trasteros en Madrid: Extraroom es un buen ejemplo de cómo usar eficientemente esta herramienta, que te permite tener múltiples funcionalidades:
Aparecerás en Google Maps
Esta es una de las funciones principales, en la ficha, no sólo aparecerá Google Maps, si no que también los usuarios podrán ver tus horarios de apertura, tu sitio web o dirección postal. Además te permiten publicar fotos para ver lo que haces, según las estadísticas, las empresas que ponen fotos reciben un 42% más de solicitudes para saber cómo llegar a través de Google Maps.
Te ofrece estadísticas de seguimiento
Esto te permite obtener información sobre cómo los usuarios ven tu ficha en Google. Los datos son: visualizaciones, búsquedas y acciones tanto en búsqueda orgánica, como en Google Ads. Estas estadísticas nos aportan información sobre:
- Cómo encuentras los usuarios tu ficha.
- Dónde te encuentran los clientes en Google.
- Acciones que realizan los usuarios.
- Solicitudes de indicaciones.
- Llamadas telefónicas.
- Fotos
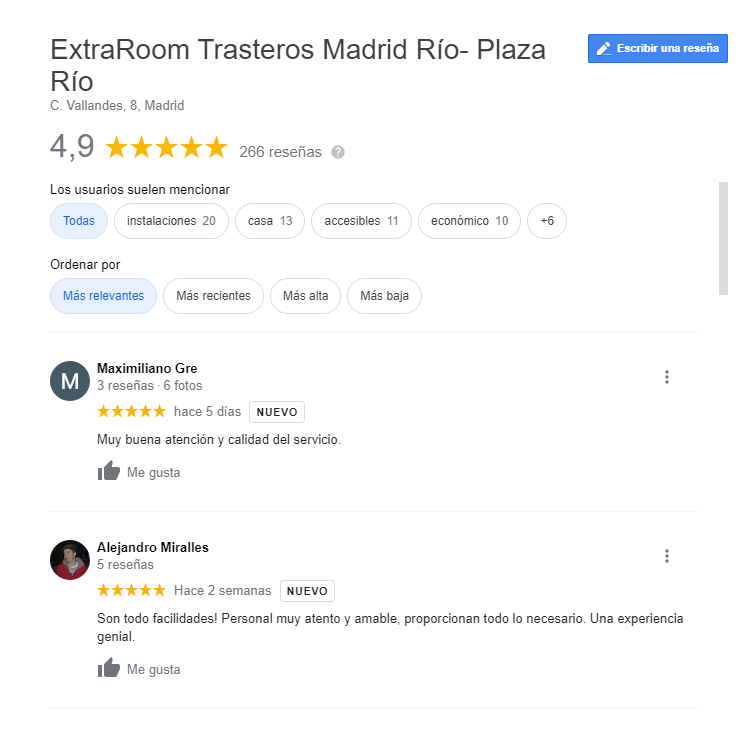
Reseñas de clientes
Te permite contestar a los testimonios o reseñas y por tanto, interactuar con tus clientes.
Hoy en día los usuarios valoran más la correcta validación de otros clientes que cualquier otra cosa, por eso es importante que las reseñas que recibamos sean positivas, importan más de lo que parece.
Google premia estas reseñas, cuanto más positivas, mejor rankeará, además también tiene en cuenta la respuesta por parte del dueño del negocio.

Llamadas a la acción (CTA´s)
Hay que tener clara una buena llamada a la acción o CTA, esta debe destacar entre el resto del contenido y debe de estar posicionada en un punto visible y atractivo para el usuario, se debe considerar el diseño del CTA para que llame la atención del usuario.
Tus teléfonos y emails deben ser clicables
El teléfono y email que aparezca en la landing page debe ser clicable porque de esta forma facilitamos al usuario el contacto con la empresa, se ahorra tiempo y evitamos la fuga de este. Además, cualquier elemento clicable, puede ser medible en Google Ads.
URL semántica y corta
El motivo principal por el que una URL debe ser corta es porque para el usuario va a ser mucho más fácil de entender y porque cuanto más larga sea menor capacidad de posicionamiento va a tener la página.
Es importante que cuando se quieran escribir varias palabras en una URL estas sean separadas por un guión medio “-” y no por un guion bajo “_” o símbolos cómo “+”.
En cuanto a la semántica, es primordial que en la URL no se utilicen caracteres que no estén en el abecedario inglés, es decir, tildes, eñes, o signos de apertura de interrogación, la URL debe ser clara e ir directa al grano y fácilmente legible.